Mikmak EF UnitBase Controller
Het klassenbestand toevoegen
Stap 1
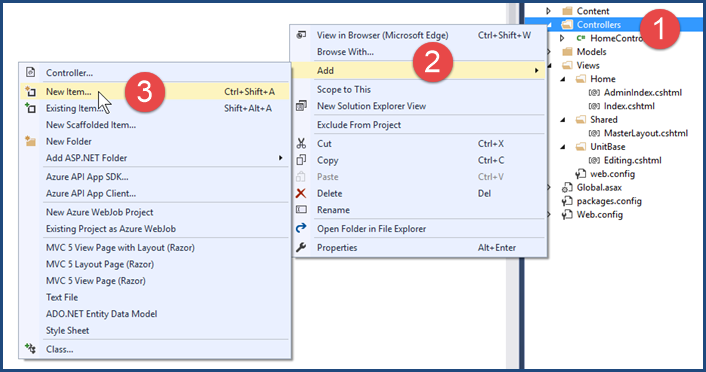
Klik met de rechtermuisknop op de Controllers map en kies ervoor om een Item toe te voegen.

Stap 2
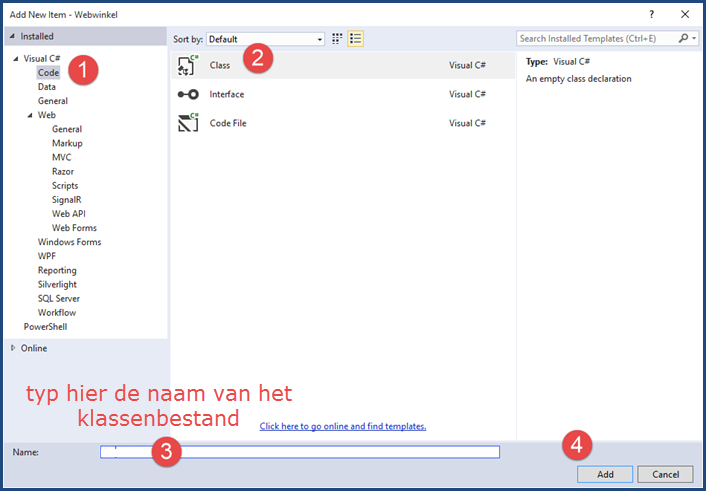
Kies ervoor om een klassenbestand te maken en geef er de naam UnitBaseController.cs aan:

Stap 3
Voeg de namespace using System.Web.Mvc toe. De UnitBaseController klasse moet immers overerven van de Controller klasse. En de Controller klasse staat in System.Web.Mvc. Delete eerst alle namespaces die door Visual Studio standaard werden toegevoegd.
using System.Web.Mvc;
namespace Webwinkel.Controllers
{
public class UnitBaseController : Controller
{
}
}
Methoden toevoegen
De Editing methode toevoegen
De editing methode handelt de UnitBase-Editing use case af. We raadplegen Mikmak use case Editing UnitBase om nog eens na te gaan wat die methode precies moet doen.
Om een lijst van alle bestaande basiseenheden op de pagina te kunnen tonen moeten we instantie van onze Dal/DbContext maken, alle rijen uit de tabel UnitBase ophalen en die in ons model stoppen. We geven tenslotte een referentie naar het model door aan de view.
using System.Web.Mvc;
namespace Webwinkel.Controllers
{
public class UnitBaseController : Controller
{
public ActionResult Editing()
{
Models.Dal dal = new Models.Dal();
return View(dal.DbSetUnitBase);
}
}
}
De Inserting methode toevoegen
Om naar de Inserting pagina te kunnen navigeren moeten we de use case /UnitBase/Inserting die staat op de Editing.cshtml pagina implementeren. Daarvoor moeten we een methode maken in de UnitBaseController klasse die het klikken op de link in Editing.cshtml afhandelt. De naam van de methode moet de afspraken, die gelden binnen het MVC framework, moet dus Inserting zijn. Dat is dezelfde naam als het twee deel van de URL. Het eerste deel van de URL verwijst naar de naam van de controller.
using System.Web.Mvc;
namespace Webwinkel.Controllers
{
public class UnitBaseController : Controller
{
public ActionResult Inserting()
{
Models.Dal dal = new Models.Dal();
return View(dal.DbSetUnitBase);
}
public ActionResult Editing()
{
Models.Dal dal = new Models.Dal();
return View(dal.DbSetUnitBase);
}
}
}
De Insert methode toevoegen
De Insert methode wordt opgeroepen door op de Insert button te kilikken die op de Inserting View pagina staat. De submit knop activeert het form element. Met de methode post wordt de het action attribuut /UnitBase/Insert naar de server gestuurd. We moeten nu de waarden, die de gebruiker heeft ingetypt in de tekstboxen, als parameters aan de Insert methode in de UnitBaseController klasse doorgeven.
We voegen daarom boven de methode het [HttpPost] code-attribuut toe. We gebruiken geen object van de klasse UnitBase als parameter maar individuele strings voor de drie waarden die van de form komen. Welke mogelijkheden je hebt om waarden uit de form als parameters door te geven aan een actiemethode in een controller kan je nalezen in ASP.NET MVC Controllers.
We maken een instantie van de UnitBase klasse, kennen waarden toe aan de eigeschappen van de instantie. Vervolgens voegen we het geïnitialiseerde object toe aan de verzameling van DbSetUnitBase en roepen de methode SaveChanges van de DbContext of Dal klasse op om de nieuwe basiseenheid aan de tabel toe te voegen.
Tenslotte retourneert de Insert actiemethode de Inserting View page tesamen met de DbSetUnitBase collectie.
[HttpPost]
public ActionResult Insert(string UnitBaseCode, string UnitBaseName,
string UnitBaseDescription)
{
Models.Dal dal = new Models.Dal();
Models.UnitBase unitBase = new Models.UnitBase();
unitBase.Code = UnitBaseCode;
unitBase.Name = UnitBaseName;
unitBase.Description = UnitBaseDescription;
dal.DbSetUnitBase.Add(unitBase);
dal.SaveChanges();
return View("Inserting", dal.DbSetUnitBase);
}
De InsertingCancel methode toevoegen
Deze methode wordt opgeroepen als de gebruiker op de Cancel knop klikt die op Inserting View pagina staat. Deze methode moet een instantie van de DbContext/Dal klasse maken en de Editing View en de collectie DbSetUnitBase retourneren. De gebruiker keert van Inserting modus terug naar Editing modus.
public ActionResult InsertingCancel()
{
Models.Dal dal = new Models.Dal();
return View("Editing", dal.DbSetUnitBase);
}
De ReadingOne actiemethode toevoegen
- Om naar de ReadingOne pagina te kunnen navigeren moeten we de use case
/UnitBase/ReadingOne,die staat op de op alle pagina's waarop een lijst met basiseenheden staat waaruit een basiseenheid geselecteerd kan worden, implementeren. Daarvoor moeten we een methode maken in deUnitBaseControllerklasse die het klikken op de select link<a href = "/UnitBase/ReadingOne_XX">afhandelt. De XX staat voor de Id van de rij. De naam van de methode, geheel volgens de afspraken binnen het MVC framework, is dus ReadingOne. Dat is dezelfde naam als het twee deel van de URL. Het eerste deel van de URL verwijst naar de naam van de controller. Deze naam is de naam van de actiemethode in deUnitBaseControllerklasse en de naam van de view die door deze methode geretourneerd wordt. - De link, die deze use case in gang zet, staat in de partial view met de naam Views/UnitBase/ReadingAll.cshtml. De html code daarvoor ziet er zo uit:
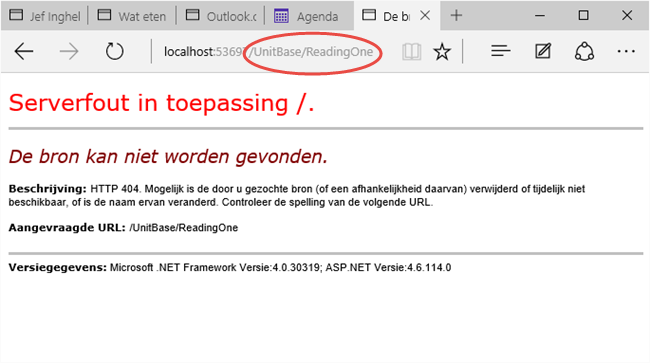
<a href="/UnitBase/ReadingOne" class="tile"> <span class="icon-arrow-right"></span> <span class="screen-reader-text">Select</span> </a>Als de gebruiker op deze link klikt ziet de url, die naar de server gestuurd wordt, er zo uit:

url ReadingOne zonder Id We krijgen een foutmelding omdat we de actiemethode met de naam
ReadingOnein deUnitBaseControllerklasse nog niet geschreven hebben.Als de bezoeker op deze link klikt zal de actiemethode met de naam
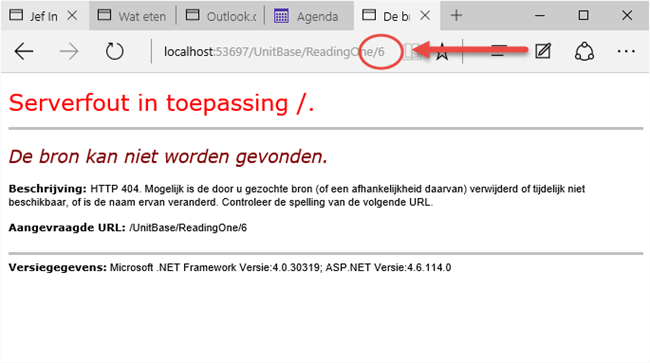
ReadingOnein de UnitBaseController klasse worden uitgevoerd. Maar de methode weet nog niet welke rij eruit deUnitBasetabel gelezen moet worden. We moeten hier dus ook de Id van de gekozen rij meegegeven. Daarvoor voegen we een derde deel aan de url toe, namelijk deIdvan de desbetreffende rij. Open het bestand Views/UnitBase/ReadingOne.cshtml en voeg de volgende code toe:<a href="/UnitBase/ReadingOne/@item.Id" class="tile"> <span class="icon-arrow-right"></span> <span class="screen-reader-text">Select</span> </a>De url, die naar de server gestuurd wordt, ziet er nu zo uit:

url ReadingOne met Id - De actiemethode
ReadingOnein deUnitBaseControllerklasse, die deze use case afhandelt, zoekt de rij op basis van de meegegevenId. Hoe dieIdals parameter wordt doorgegeven aan de actiemethode in de controller klasse wordt in het bestand App_Start/RouteConfig.cs bepaald:using System.Web.Mvc; using System.Web.Routing; namespace Webwinkel { public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); } } } - We implemeteren nu de actiemethode
ReadingOnein deUnitBaseControllerklasse. De methode krijgt als argument deIdvan de te zoeken rij mee. We maken een instantie van de DbContext/Dal klasse en gebruiken deFindmethode om de rij op te halen. DeFindretourneert een instantie van UnitBase modelklasse en die instantie geven we als argument aan de View methode mee die door de methode geretourneerd wordt. De naam van de parameter moet id zijn. Dat wordt immers in deRegisterRoutesmethode hierboven bepaald.public ActionResult ReadingOne(int id) { Models.Dal dal = new Models.Dal(); Models.UnitBase unitBase = new Models.UnitBase(); unitBase.Id = id; unitBase = dal.DbSetUnitBase.Find(id); return View(unitBase); }
De Cancel methode toevoegen
Deze methode wordt opgeroepen als de gebruiker op de Cancel knop klikt die op een van CRUD pagina's staat. De gebruiker keert van de respectivelijke modus terug naar Editing modus.
public ActionResult Cancel()
{
return View("Editing");
}
De Updating actiemethode toevoegen
- Om naar de Updating pagina te kunnen navigeren moeten we de use case
/UnitBase/Updating/XX,die staat op de ReadingOne pagina staat, implementeren. Daarvoor moeten we een methode maken in deUnitBaseControllerklasse die het klikken op de select link<a href = "/UnitBase/Updating_XX">afhandelt. De XX staat voor de Id van de rij. De naam van de methode, geheel volgens de afspraken binnen het MVC framework, is dus Updating. Dat is dezelfde naam als het twee deel van de URL. Het eerste deel van de URL verwijst naar de naam van de controller. Deze naam is de naam van de actiemethode in deUnitBaseControllerklasse en de naam van de view die door deze methode geretourneerd wordt. De link, die deze use case in gang zet, De html code daarvoor ziet er zo uit:<a href="/UnitBase/Updating/@Model.Id" class="tile"> <span class="icon-pencil"></span> <span class="screen-reader-text">Updating</span> </a> -
We implemeteren nu de actiemethode
Updatingin deUnitBaseControllerklasse. De methode krijgt als argument deIdvan de te zoeken rij mee.
url Updating met Id
We maken een instantie van de DbContext/Dal klasse en gebruiken deFindmethode om de rij op te halen. DeFindretourneert een instantie van UnitBase modelklasse en die instantie geven we als argument aan de View methode mee die door de methode geretourneerd wordt. De naam van de parameter moet id zijn. Dat wordt immers in deRegisterRoutesmethode hierboven bepaald.public ActionResult Updating(int id) { Models.Dal dal = new Models.Dal(); Models.UnitBase unitBase = new Models.UnitBase(); unitBase.Id = id; unitBase = dal.DbSetUnitBase.Find(id); return View(unitBase); }
De Update methode toevoegen
De Update methode wordt opgeroepen door op de Update button te kilikken die op de UpdatingView pagina staat. De submit knop activeert het form element. Met de methode post wordt de het action attribuut /UnitBase/Update van de form naar de server gestuurd. We moeten nu de waarden, die de gebruiker heeft ingetypt in de tekstboxen, als parameters aan de Update methode in de UnitBaseController klasse doorgeven.
We voegen daarom boven de methode het [HttpPost] code-attribuut toe. We gebruiken geen object van de klasse UnitBase als parameter maar individuele strings voor de drie waarden die van de form komen. Welke mogelijkheden je hebt om waarden uit de form als parameters door te geven aan een actiemethode in een controller kan je nalezen in ASP.NET MVC Controllers.
We maken een instantie van de UnitBase klasse, kennen waarden toe aan de eigeschappen van de instantie. Vervolgens voegen we het geïnitialiseerde object toe aan de verzameling van DbSetUnitBase en roepen de methode SaveChanges van de DbContext of Dal klasse op om de nieuwe basiseenheid aan de tabel toe te voegen.
Tenslotte retourneert de Updating actiemethode de ReadingOne View page tesamen met een instantie van de geüpdatete rij.
[HttpPost]
public ActionResult Update(string UnitBaseCode, string UnitBaseName,
string UnitBaseDescription, string UnitBaseId)
{
Models.Dal dal = new Models.Dal();
Models.UnitBase unitBase = new Models.UnitBase();
unitBase.Id = Int32.Parse(UnitBaseId);
unitBase.Code = UnitBaseCode;
unitBase.Name = UnitBaseName;
unitBase.Description = UnitBaseDescription;
if (TryValidateModel(unitBase))
{
dal.DbSetUnitBase.Attach(unitBase);
dal.Entry(unitBase).State = EntityState.Modified;
dal.SaveChanges();
}
return View("ReadingOne", unitBase);
}
Vergeet niet bovenaan de namespace using System.Data.Entity; toe te voegen.
De Delete methode toevoegen
- De link die deze actiemethode oproept staat op Mikmak View UnitBase ReadingOne View. Het is een url en dat wil zeggen dat de browser een GET request naar de server stuurt. Het eerste deel van de URL is de naam van de controllerklasse, het tweede deel de naam van de actiemethode en het derde deel de Id van de te deleten in de tabel UnitBase.
- De
Deletemethode heeft dus één parameter waarin de Id van de te deleten rij wordt doorgegeven. Verder maken we een instantie van de modelklasseUnitBaseaan en van de Dal/DbContext en roepen diensRemovemethode op om de rij te deleten.public ActionResult Delete (int id) { Models.Dal dal = new Models.Dal(); Models.UnitBase unitBase = new Models.UnitBase() { Id = id }; dal.DbSetUnitBase.Attach(unitBase); dal.DbSetUnitBase.Remove(unitBase); dal.SaveChanges(); return View("Editing"); }